こんにちは!
今回はブログ作りに大切なアイキャッチ(サムネイル)の作り方を紹介します。
パソコンがあれば簡単かつ無料でできるので初心者でも楽勝です。わたしでもできるので!!!!
アイキャッチ(サムネイル)とは?

上のように、記事と一緒に表示される画像がありますよね。これがアイキャッチ画像。
アイ(目)+キャッチ(とらえる)という和製英語。
ユーザーの目を引き、記事を読んでもらうための画像イメージのことです。
そう、ブログはどれだけユーザーに読んでもらえるかが重要なのです。まぁ読まれなくてもいいんだけど、せっかく書いてるならたくさんの人に読んでもらいたいじゃないですか!収益化してるならなおさらね。
ちなみにブログに限らずYouTubeでも結構重要。
パッと見てユーザーに「おっ気になるな、読んでみたいな」と思わせるアイキャッチを作る私流の方法をご紹介します。
アイキャッチ(サムネイル)の作り方
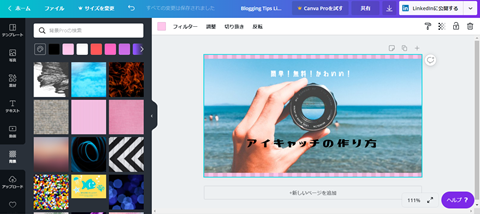
①無料で簡単に作成するならCanva
私は基本Canvaというグラフィックデザイン作成サイトを利用してアイキャッチを作ってます。慣れれば数分で作れちゃいます。
有料にアップグレードすれば使える素材の幅も広がるけど、無料でも十分豊富!

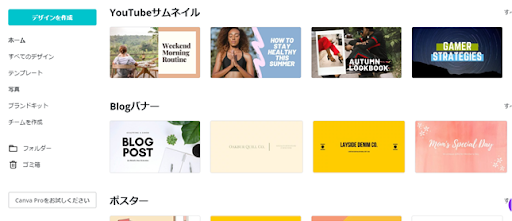
それぞれのサイトに適したデザインを選べるようになってます。私はBlogバナーを使ってます。

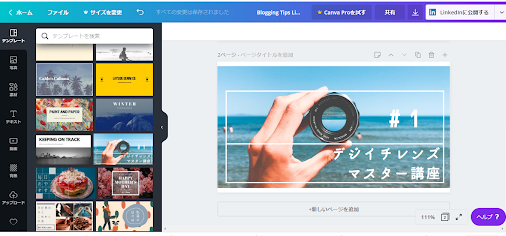
テンプレートからお好みの素材(画像)を選びます。
いいのがなかったりするときは自分の撮った写真をアップロードして使ったりしてます。

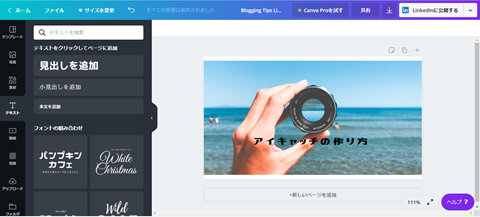
画像を選んだら次はテキストの編集。記事のタイトルを入れたり、フォント・サイズ・色などを調整します。
普通の明朝体やゴシックだとかわいくないから記事や画像の雰囲気に合うフォントを選ぶようにしてます。
しろくまフォント(でも漢字が少ない)、せのびゴシック、コハルイロサンレイがお気に入りです。

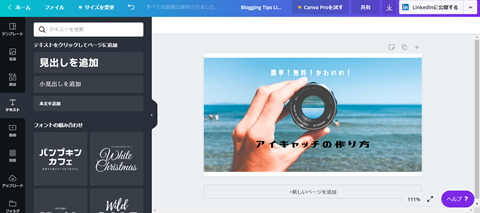
さらに文章を追加したい場合はテキスト→見出しを追加をクリックします。

「アイキャッチの作り方」だけだと物足りないので文章を足してみました。

あんまりやらないけど背景も変えれます。
完成したらダウンロードボタンを押せば作成完了!

完成したのがこちら↑ね、簡単でしょ。
②イラストを使いたいとき

上の画像のようにイラストを足したいときはフリー素材のいらすとやを使ってます。ネット民みんな大好きですよねw

ブログのトップに使ってるイラストはぴよたそというフリー素材。ゆるいかんじがめちゃめちゃかわいい。
③画像を切り抜きたいとき

上のアイキャッチのように写真を切り抜いて使うとなんかちょっとプロっぽい(?)いいかんじに見えるでしょ!!
写真を切り抜きたいときはremovebgを利用してます。無料だし何より操作がめちゃくちゃ簡単なのでオススメです。
まとめ
他にもいろんな作成方法があって私も試行錯誤したけど、今はこのやり方で落ち着いてます。
お金と時間をかけずに簡単にできるのが一番!!
ぜひブログ作りの参考にしてみてね。
ではまた!

コメント